References
Websocket
One of the most attractive features is JSF 2.3 added native websocket support, it means you can write real-time applications with JSF and no need extra effort.
To enable websocket support, you have to add javax.faces.ENABLE_WEBSOCKET_ENDPOINT in web.xml.
1
2
3
4
|
<context-param>
<param-name>javax.faces.ENABLE_WEBSOCKET_ENDPOINT</param-name>
<param-value>true</param-value>
</context-param>
|
Hello Websocket
Let’s start with a simple example.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
@ViewScoped
@Named("helloBean")
public class HelloBean implements Serializable {
private static final Logger LOG = Logger.getLogger(HelloBean.class.getName());
@Inject
@Push
PushContext helloChannel;
String message;
public void sendMessage() {
LOG.log(Level.INFO, "send push message");
this.sendPushMessage("hello");
}
private void sendPushMessage(Object message) {
helloChannel.send("" + message + " at " + LocalDateTime.now());
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
public void sendMessage2() {
// log.log(Level.INFO, "send push message from input box::" + this.message);
this.sendPushMessage(this.message);
}
}
|
In the backing bean, inject a PushContext with @Push qualifier.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
<!DOCTYPE html>
<html lang="en"
xmlns="http://www.w3.org/1999/xhtml"
xmlns:jsf="http://xmlns.jcp.org/jsf"
xmlns:ui="http://xmlns.jcp.org/jsf/facelets"
xmlns:f="http://xmlns.jcp.org/jsf/core"
xmlns:h="http://xmlns.jcp.org/jsf/html"
>
<h:head>
<title>JSF 2.3: Websocket Sample</title>
<script>
function onMessage(message, channel, event) {
console.log('jsf push message::' + message + ", channel ::" + channel + ", event::" + event);
document.getElementById("message").innerHTML = message;
}
</script>
</h:head>
<h:body>
<h1>JSF 2.3: Hello Websocket </h1>
<div id="message" />
<hr />
<h:form id="form">
<div>
<h:commandButton
id="sendMessage"
type="submit"
action="#{helloBean.sendMessage()}" value="Send Message">
<f:ajax />
</h:commandButton>
</div>
<div>
<h:outputLabel for="messageInput" value="Say hi to JSF Websocket" />
<h:inputText
id="messageInput"
value="#{helloBean.message}"/>
</div>
<h:panelGroup layout="block" id="messageFromInputBox">
Input text is :: #{helloBean.message}
</h:panelGroup>
<div>
<h:commandButton
id="sendMessage2"
action="#{helloBean.sendMessage2()}"
value="Send Message from Input Box">
<f:ajax execute="@form" render="messageFromInputBox" />
</h:commandButton>
</div>
<div>
<button
jsf:id="sendMessage3"
jsf:action="#{helloBean.sendMessage2()}">
Send Message from Input Box(HTML 5 Button)
<f:ajax execute="@form" render="messageFromInputBox" />
</button>
</div>
</h:form>
<f:websocket channel="helloChannel" onmessage="onMessage" />
</h:body>
</html>
|
Scope
f:websocket has an attribute scope which accepts application, session, or view as its value, it is not difficult to understand.
Another attribute user can be used for identifying different client users, it can be a user id or serializable object that stands for a user. It is useful to communicate with a specific user.
Create a backing bean.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
@ViewScoped
@Named("scopeBean")
public class ScopeBean implements Serializable {
private static final Logger LOG = Logger.getLogger(ScopeBean.class.getName());
@Inject
@Push
PushContext applicationChannel;
@Inject
@Push
PushContext sessionChannel;
@Inject
@Push
PushContext viewChannel;
@Inject
@Push
PushContext userChannel;
public void pushToApplicationChannel() {
applicationChannel.send("sent to applicationChannel at ::" + LocalDateTime.now());
}
public void pushToSessionChannel() {
sessionChannel.send("sent to sessionChannel at ::" + LocalDateTime.now());
}
public void pushToViewChannel() {
viewChannel.send("sent to viewChannel at ::" + LocalDateTime.now());
}
public void pushToUserChannel() {
userChannel.send("sent to userChannel at ::" + LocalDateTime.now(), "user");
}
public void pushToMultiUsersChannel() {
userChannel.send("sent to userChannel at ::" + LocalDateTime.now(), Arrays.asList("user", "hantsy"));
}
}
|
To demonstrate different cases, we defined a series of PushContext in the backing bean.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
<!DOCTYPE html>
<html lang="en"
xmlns="http://www.w3.org/1999/xhtml"
xmlns:jsf="http://xmlns.jcp.org/jsf"
xmlns:ui="http://xmlns.jcp.org/jsf/facelets"
xmlns:f="http://xmlns.jcp.org/jsf/core"
xmlns:h="http://xmlns.jcp.org/jsf/html"
>
<h:head>
<title>JSF 2.3: Websocket Sample</title>
<script>
function onMessage(message, channel, event) {
var m = "message:" + message + ", channel:" + channel + ", event:" + event;
console.log(m);
var ul = document.getElementById("messages");
var li = document.createElement("li");
li.appendChild(document.createTextNode(m));
ul.appendChild(li);
}
</script>
</h:head>
<h:body>
<h1>JSF 2.3: Websocket Scopes </h1>
<ul id="messages">
</ul>
<hr />
<h:form id="form">
<div>
<h:commandButton
id="pushToApplicationChannel"
action="#{scopeBean.pushToApplicationChannel()}" value="pushToApplicationChannel">
<f:ajax />
</h:commandButton>
</div>
<div>
<h:commandButton
id="pushToSessionChannel"
action="#{scopeBean.pushToSessionChannel()}" value="pushToSessionChannel">
<f:ajax />
</h:commandButton>
</div>
<div>
<h:commandButton
id="pushToViewChannel"
action="#{scopeBean.pushToViewChannel()}" value="pushToViewChannel">
<f:ajax />
</h:commandButton>
</div>
<div>
<h:commandButton
id="pushToUserChannel"
action="#{scopeBean.pushToUserChannel()}" value="pushToUserChannel">
<f:ajax />
</h:commandButton>
</div>
<div>
<h:commandButton
id="pushToMultiUsersChannel"
action="#{scopeBean.pushToMultiUsersChannel()}" value="pushToMultiUsersChannel">
<f:ajax />
</h:commandButton>
</div>
</h:form>
<f:websocket channel="applicationChannel" scope="application" onmessage="onMessage" />
<f:websocket channel="sessionChannel" scope="session" onmessage="onMessage" />
<f:websocket channel="viewChannel" scope="view" onmessage="onMessage" />
<f:websocket channel="userChannel" user="hantsy" onmessage="onMessage" />
<f:websocket channel="userChannel" user="user" onmessage="onMessage" />
</h:body>
</html>
|
Event
JSF 2.3 provides a WebsocketEvent, in the backend codes, you can observe it when it is opened (via CDI @Opened qualifier) or closed(via CDI @Closed qualifier).
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
@ApplicationScoped
public class WebsocketObserver {
@Inject
Logger LOG;
public void onOpen(@Observes @Opened WebsocketEvent opened) {
LOG.log(Level.INFO, "event opend::{0}", opened);
}
public void onClose(@Observes @Closed WebsocketEvent closed) {
LOG.log(Level.INFO, "event closed::{0}", closed);
}
}
|
Besides onmessage attribute of f:websocket, it also provides other two attributes onopen and onclose to listen the websocket connection when it is opened or closed. connected allow you set it disconnected by default, and use JSF built-in jsf.push.open() to connect to server side manually.
Create a simple backing bean.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
@ViewScoped
@Named("eventBean")
public class EventBean implements Serializable {
private static final Logger LOG = Logger.getLogger(EventBean.class.getName());
@Inject
@Push
PushContext eventChannel;
public void sendMessage() {
eventChannel.send("event message was sent at::" + LocalDateTime.now());
}
}
|
The facelets template file:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
<!DOCTYPE html>
<html lang="en"
xmlns="http://www.w3.org/1999/xhtml"
xmlns:jsf="http://xmlns.jcp.org/jsf"
xmlns:ui="http://xmlns.jcp.org/jsf/facelets"
xmlns:f="http://xmlns.jcp.org/jsf/core"
xmlns:h="http://xmlns.jcp.org/jsf/html"
>
<h:head>
<title>JSF 2.3: Websocket Sample</title>
<script>
function onMessage(message, channel, event) {
console.log('Client onMessage listener: message: ' + message + ', channel:' + channel + ", event:" + event);
document.getElementById("message").innerHTML = message;
}
function onOpen(channel) {
console.log('Client onOpen listener: channel:' + channel);
}
function onClose(code, channel, event) {
console.log('Client onClose listener: code: ' + code + ', channel:' + channel + ", event:" + event);
if (code === -1) {
// Web sockets not supported by client.
} else if (code === 1000) {
// Normal close (as result of expired session or view).
} else {
// Abnormal close reason (as result of an error).
}
}
</script>
</h:head>
<h:body>
<h1>JSF 2.3: Websocket Events </h1>
<div id="message" />
<hr />
<h:form id="form">
<div>
<h:commandButton onclick="jsf.push.open('eventChannel')" value="Open Event Channel">
<f:ajax />
</h:commandButton>
<h:commandButton onclick="jsf.push.close('eventChannel')" value="Close Event Channel">
<f:ajax />
</h:commandButton>
</div>
<h:commandButton
id="sendMessage"
type="submit"
action="#{eventBean.sendMessage}" value="Send Message">
<f:ajax />
</h:commandButton>
</h:form>
<f:websocket id="eventChannel"
channel="eventChannel"
onopen="onOpen"
onclose="onClose"
onmessage="onMessage"
connected="false"/>
</h:body>
</html>
|
Ajax
f:websocket can be bridged with f:ajax event attribute, and allow you trigger ajax event from websocket.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
@ViewScoped
@Named("ajaxBean")
public class AjaxBean implements Serializable {
private static final Logger LOG = Logger.getLogger(AjaxBean.class.getName());
@Inject
@Push
PushContext ajaxChannel;
@Inject
@Push
PushContext ajaxListenerChannel;
@Inject
@Push
PushContext commandScriptChannel;
private List<String> messages = new ArrayList<>();
public void ajaxPushed(AjaxBehaviorEvent e) throws AbortProcessingException{
LOG.log(Level.INFO, "ajax pushed: " + e.toString());
messages.add("ajaxListenerEvent is sent at: " + LocalDateTime.now());
}
public void commandScriptExecuted() {
LOG.log(Level.INFO, "commandScriptExecuted pushed.");
messages.add("commandScriptExecuted message is sent at: " + LocalDateTime.now());
}
public void pushToAjaxChannel() {
messages.add("ajaxEvent is sent at: " + LocalDateTime.now());
ajaxChannel.send("ajaxEvent");
}
public void pushToAjaxListenerChannel(){
ajaxListenerChannel.send("ajaxListenerEvent");
}
public void pushToCommandScriptChannel() {
commandScriptChannel.send("onCommandScript");
}
public List<String> getMessages() {
return messages;
}
public void setMessages(List<String> messages) {
this.messages = messages;
}
}
|
And facelets template.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
<!DOCTYPE html>
<html lang="en"
xmlns="http://www.w3.org/1999/xhtml"
xmlns:jsf="http://xmlns.jcp.org/jsf"
xmlns:ui="http://xmlns.jcp.org/jsf/facelets"
xmlns:f="http://xmlns.jcp.org/jsf/core"
xmlns:h="http://xmlns.jcp.org/jsf/html"
>
<h:head>
<title>JSF 2.3: Websocket Sample</title>
</h:head>
<h:body>
<h1>JSF 2.3: Websocket and Ajax </h1>
<h:panelGroup id="messagePanel" layout="block">
<ul>
<ui:repeat value="#{ajaxBean.messages}" var="m">
<li>#{m}</li>
</ui:repeat>
</ul>
</h:panelGroup>
<h:form id="form">
<h:commandButton
id="pushToAjaxChannel"
action="#{ajaxBean.pushToAjaxChannel()}"
value="pushToAjaxChannel">
<f:ajax/>
</h:commandButton>
<h:commandButton
id="pushToAjaxListenerChannel"
action="#{ajaxBean.pushToAjaxListenerChannel()}"
value="pushToAjaxListenerChannel">
<f:ajax/>
</h:commandButton>
<h:commandButton
id="pushToCommandScriptChannel"
action="#{ajaxBean.pushToCommandScriptChannel()}"
value="pushToCommandScriptChannel">
<f:ajax/>
</h:commandButton>
</h:form>
<h:form>
<f:websocket channel="ajaxChannel" scope="view">
<f:ajax event="ajaxEvent" render=":messagePanel" />
</f:websocket>
</h:form>
<h:form>
<f:websocket channel="ajaxListenerChannel" scope="view">
<f:ajax event="ajaxListenerEvent" listener="#{ajaxBean.ajaxPushed}" render=":messagePanel" />
</f:websocket>
</h:form>
<f:websocket channel="commandScriptChannel" scope="view" onmessage="onCommandScript"/>
<h:form>
<h:commandScript name="onCommandScript" action="#{ajaxBean.commandScriptExecuted()}" render=":messagePanel"/>
</h:form>
</h:body>
</html>
|
In the backend codes, use pushContext send the f:ajax event name as content.
Another alternative here, use h:commandScript (newly added in JSF 2.3) with f:websocket instead, setonmessage handler as the name attribute of h:commandScript.
Security
In JSF internally, JSF expose a default endpoint (/javax.faces.push/channelName) to serve the websocket connections. You can protect it as other web resources.
1
2
3
4
5
6
7
8
9
10
|
<security-constraint>
<web-resource-collection>
<web-resource-name>Restrict access to role USER.</web-resource-name>
<url-pattern>/user/*</url-pattern>
<url-pattern>/javax.faces.push/foo</url-pattern>
</web-resource-collection>
<auth-constraint>
<role-name>USER</role-name>
</auth-constraint>
</security-constraint>
|
JSF image path in css as background-image
You should be using the EL variable #{resource} in CSS to specify image resources.
Change below lines for bootstrap.css for example
1
2
3
4
5
|
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons-halflingsregular') format('svg');
}
|
to
1
2
3
4
5
|
@font-face {
font-family: 'Glyphicons Halflings';
src: url('#{resource["default:bootstrap/fonts/glyphicons-halflings-regular.eot"]}');
src: url('#{resource["default:bootstrap/fonts/glyphicons-halflings-regular.eot?#iefix"]}') format('embedded-opentype'), url('#{resource["default:bootstrap/fonts/glyphicons-halflings-regular.woff"]}') format('woff'), url('#{resource["default:bootstrap/fonts/glyphicons-halflings-regular.ttf"]}') format('truetype'), url('#{resource["default:bootstrap/fonts/glyphicons-halflings-regular.svg#glyphicons-halflingsregular"]}') format('svg');
}
|
How to inject in @FacesValidator with @EJB, @PersistenceContext, @Inject, @Autowired
The @FacesValidator isn’t managed by the injection container. You need to add Spring’s @Component, CDI’s @Named or JSF’s @ManagedBean in order to make it a managed bean and thus eligible for dependency injection.
1
2
3
4
5
6
|
@Named
@ApplicationScoped
@FacesValidator("emailExistValidator")
public class EmailExistValidator implements Validator {
// ...
}
|
You also need to reference it as a managed bean by #{name} in EL instead of as a validator ID in hardcoded string. Thus, so
1
|
<h:inputText validator="#{emailExistValidator.validate}" />
|
or
1
|
<f:validator binding="#{emailExistValidator}" />
|
instead of
1
|
<h:inputText validator="emailExistValidator" />
|
or
1
|
<f:validator validatorId="emailExistValidator" />
|
Cross-field validation
1
2
3
|
<p:inputText id="code" value="#{controller.selectedRecord.code}" label="#{i18n['Code']}" placeholder="#{i18n['Code']}" validator="#{codeValidator.validate}">
<f:attribute name="oldOne" value="#{controller.selectedRecord.code}" />
</p:inputText>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
@Named
@ApplicationScoped
public class CodeValidator implements Validator<String> {
@Inject
private Service service;
@Override
public void validate(FacesContext context, UIComponent component, String code) throws ValidatorException {
String oldOne = (String) component.getAttributes().get("oldOne");
if (code.isEmpty()) {
FacesMessage msg = new FacesMessage("Invalid", "Invalid code");
msg.setSeverity(FacesMessage.SEVERITY_ERROR);
throw new ValidatorException(msg);
}
if (service.isExistByCodeExceptItself(code, oldOne)) {
FacesMessage msg = new FacesMessage("Available", "Available code");
msg.setSeverity(FacesMessage.SEVERITY_ERROR);
throw new ValidatorException(msg);
}
}
}
|
Configurable resource directory
By default, the resource handling mechanism introduced in JSF 2.0 looks up resource in the following locations:
- In
/resources under the web application root folder.
- In
/META-INF/resources in JAR files.
The disadvantage of /resources is that everything in that folder is accessible from outside by default. This is not always desirable, especially for composite components. Therefore, JSF 2.2 introduces the context parameter javax.faces.WEBAPP_RESOURCES_DIRECTORY to specify the directory used for resource lookup in the file system of the web application (point 1 in the list above). In the listing below, the path is moved to /WEB-INF/resources for instance. Resources inside /WEB-INF can be accessed by JSF but never from the “outside world”.
1
2
3
4
5
6
|
<context-param>
<param-name>
javax.faces.WEBAPP_RESOURCES_DIRECTORY
</param-name>
<param-value>/WEB-INF/resources</param-value>
</context-param>
|
Binding
binding attribute is used to bind your component to a bean property. For an example in your code your inputText component is bound to the bean like this.
1
|
<h:inputText binding="#{backingBean.inputText}"
|
It means that you can access the whole component and all its properties in your code as a UIComponent object. For an example you can change its style like this.
1
2
3
4
|
public HtmlInputText getInputText() {
inputText.setStyle("color:red");
return inputText;
}
|
Or simply to disable the component according to a bean property
1
2
3
|
if(someBoolean) {
inputText.setDisabled(true);
}
|
JSR310 Date and Time
1
2
3
4
5
6
|
LocalDate is :: 2017-11-13
LocalTime is :: 19:32:44.115
LocalDate Time is :: 2017-11-13T19:32:44.115
OffsetTime is :: 19:32:44.131+08:00
OffsetDateTime is :: 2017-11-13T19:32:44.131+08:00
ZonedDate Time is :: 2017-11-13T19:32:44.131+08:00[Asia/Shanghai]
|
| Date-time classes in java |
Legacy class |
Modern class |
| Moment in UTC |
java.util.Date, java.util.Timestamp |
java.time.Instant |
| Moment with offset-from-UTC (hours-minutes-seconds) |
(lacking) |
java.time.OffsetDateTime |
| Moment with time zone (“Continent/Region”) |
java.util.GregorianCalendar, javax.xml.datatype.XMLGregorianCalendar |
java.time.ZonedDateTime |
| Date& Time-of-day (no offset, no zone) Not a moment |
(lacking) |
java.time.LocalDateTime |
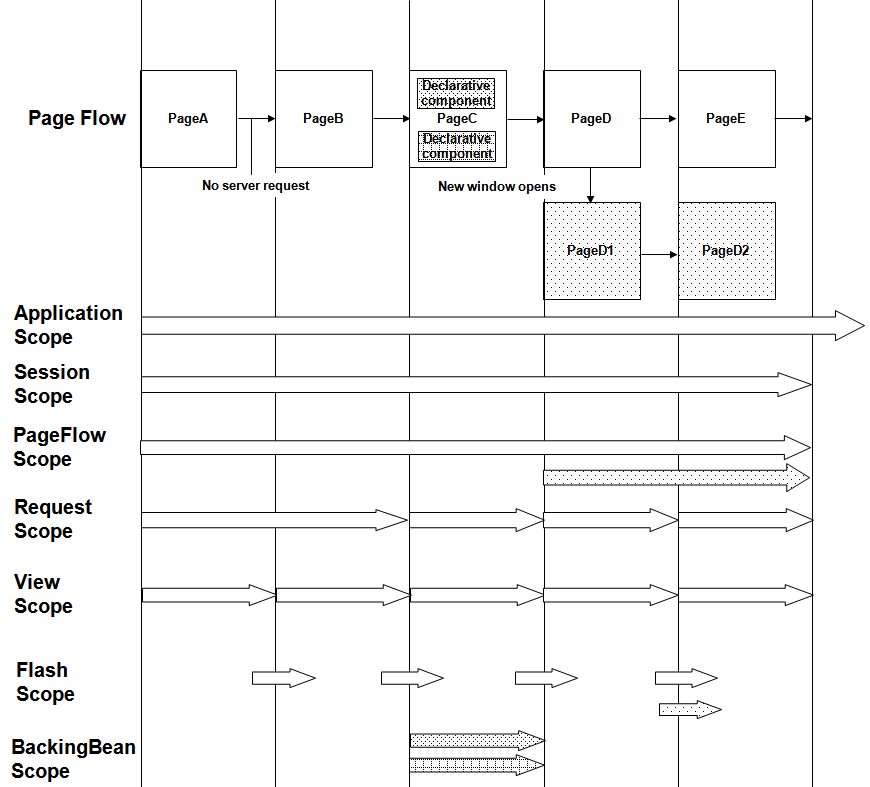
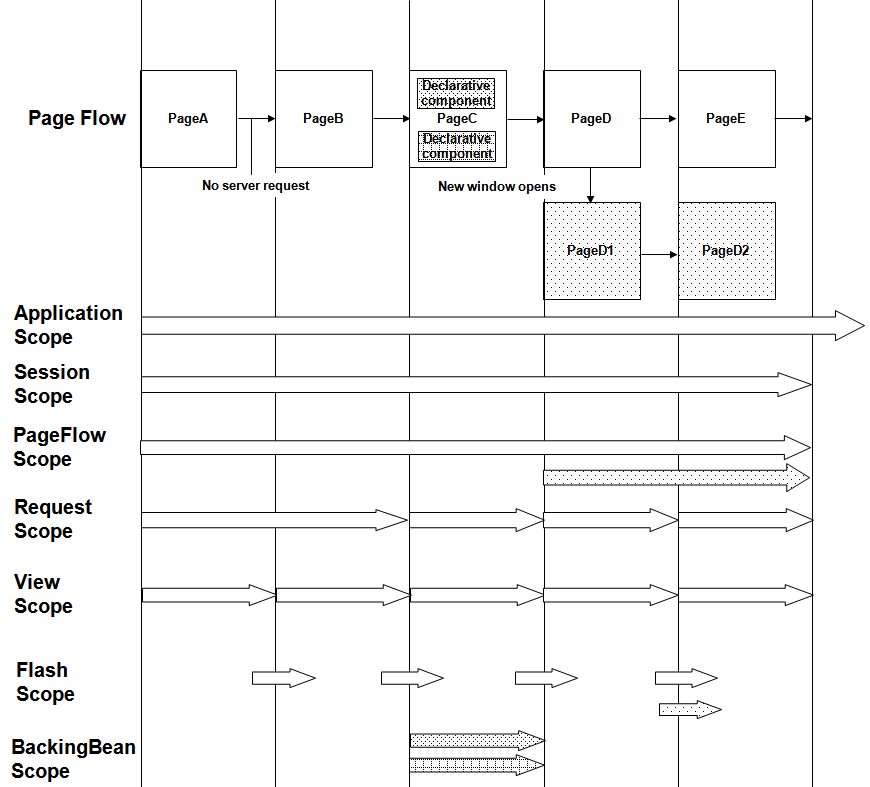
Scopes